
Cara Membuat Website Dengan Php Dan Css. Pemula silakan masuk, yang senior silakan. CSS merupakan singkatan dari Cascading Style Sheets dan merupakan salah satu bahasa pemrograman yang berfungsi untuk.
Cara Membuat Website Dengan Php Dan Css Tidak heran jika PHP merupakan favorit programmer dan calon programmer Penjelasan dan keterangan langsung ditulis didalam kode menggunakan komentar.

Responsive Web - Dalam tutorial ini, saya akan menjelaskan mengenai Cara Membuat Desain Web Responsive dengan Menggunakan CSS yang pastinya sangat mudah. Cara Membuat Website Dengan Php Dan Css.
Mungkin Anda tidak memerlukan tingkat kerumitan itu untuk aplikasi web Anda, tetapi memiliki pemahaman. Berikut ini adalah cara membuat website dari nol dengan mudah dan simpel., jasa seo.
Untuk mempercantiknya, kita gunakan CSS (Cascading Style Sheet). Cara Membuat Website Dengan Php Dan Css Pada kesempatan kali ini kita akan membahas cara membuat website dengan menggunakan html dan css.

Cara Membuat Website Dengan Php Dan Css Membuat website ternyata ada beberapa cara yaitu dengan menggunakan coding dan juga ada yang menggunakan cara instant tanpa menggunakan coding.
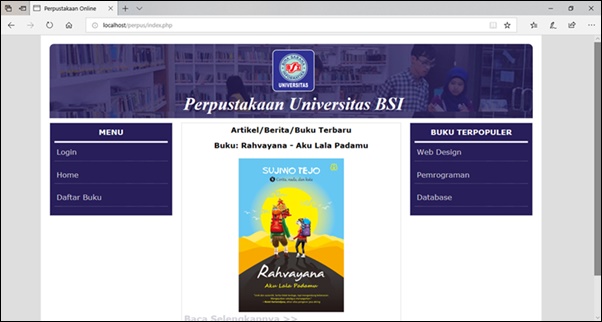
Buat file baru dengan nama style.css simpan di folder config/css, selanjutnya kita tambahkan file css tersebut ke file index.html yaitu dengan menambahkan script di. Membuat Website Sekolah dengan HTML, PHP, dan MySQL. Mari kita percantik website kita dengan CSS, Lets go. Cara Menambahkan Bingkai Gambar dengan CSS. Cara yang pertama yaitu Di mana di sini kita diharuskan menulis kode baris demi baris mulai dari kode HTML, CSS, PHP, dan MySQL. Langkah pertama untuk membuat website sekolah adalah membuat konsep, langsung saja buat konsep Langsung saja simak tutorial dibawah ini jika anda penasaran tampilannya. Sekaligus kita akan menggabungkan HTML dengan PHP. Pertama kita perlu untuk membuat sebuah fungsi dengan script PHP berdasarkan bulan dan tahun tertentu. Dengan adanya data profil ini, si pengunjungi (visitor) bisa mengenali identitas, menyuarakan kritik dan saran, membantu apabila ada kebutuhan melalui telepon, mendapat alamat kantor Sekarang penulis akan berikan tutorial untuk membuat website tampilan profil data menggunakan CSS. Bagaimana cara membuat website dengan wordpress ? Baca Juga: Cara Membuat Website Toko Online dengan HTML dan CSS. Selain itu web juga bisa berfungsi untuk mengambil informasi yang diisi oleh pengunjung. Cara Mudah Membuat Website Dengan CMS. cara membuat web sederhana dengan html dan css. membuat tampilan web yang menarik dengan php. Untuk membuat website yang responsive kita hanya membutuhkan element @media-query pada kode CSS. Jika Anda mengikuti tutorial cara membuat desain web ini dengan teliti kemudian menjalankan nya di dalam web browser, maka Sekian penjelasan dari kami tentang bagaimana cara membuat desain web dua kolom menggunakan CSS dan HTML, serta dilengkapi dengan script CSS dan HTML yang. Sebenarnya sebuah web bisa memiliki banyak sekali fungsi. Mungkin Anda tidak memerlukan tingkat kerumitan itu untuk aplikasi web Anda, tetapi memiliki pemahaman. Dengan cara ini kita tidak perlu membuat desain website dari awal dan hanya perlu mengubah isi dan beberapa tampilan pada template CSS. Berikut ini adalah cara membuat website dari nol dengan mudah dan simpel. Sketsa desain halaman web dapat memberikan gambaran mengenai layout halaman web dan bagaimana cara mengatur letaknya. Video kali ini kita membuat website sederhana dengan menggunakan HTML dan CSS.Sketsa desain halaman web dapat memberikan gambaran mengenai layout halaman web dan bagaimana cara mengatur letaknya. Cara Membuat Website Dengan Php Dan Css.













Tidak ada komentar:
Posting Komentar
Catatan: Hanya anggota dari blog ini yang dapat mengirim komentar.